No-Code Saas - How to build one and the best tools out there
The landscape of Software as a Service (SaaS) is rapidly evolving, necessitating a shift in strategy for entrepreneurs and businesses. In this fast-paced market, the traditional approach of coding and infrastructure management is becoming less viable. To meet the demands of quick product launches and market entry, no-code tools have emerged as a game-changer. Also, experienced entrepreneurs benefit, not only because the time to market is reduced but also because it doesn’t require beginners years of learning how to code.
These no-code tools are designed to streamline the development process, allowing for rapid creation and deployment of products. This article delves into essential no-code tools that are revolutionizing the build SaaS businesses. Moreover, it will look at some other aspects one has to consider when building a Saas software with a no-code platform.
Emphasizing speed and user-friendliness, these tools eliminate the need for intricate coding, making tech entrepreneurship more accessible than ever.
Table of Contents
How to get started creating a Saas Without Code - Quick Overview
Creating a SaaS platform without coding may seem difficult, but with the appearance of no-code tools, it’s more accessible than ever. The journey begins with a clear vision and understanding of the SaaS product you want to build. This involves defining the core features, target audience, and unique value proposition of your product. Let’s have a look at the steps involved when building a Saas product below.
1. Choosing the Right No-Code Platform:
The first step is selecting the best no-code platform suited for your SaaS MVP. Each no-code tool has its strengths (stick with us as we review them below), whether it’s in user interface design, workflow automation, or integration capabilities. Platforms like Bubble, Adalo, or OutSystems offer robust functionalities for creating complex SaaS applications without coding. Consider factors like scalability, customizability, and the ability to integrate with third-party services.
2. Designing the User Interface:
With a no-code app builder, designing the user interface (UI) becomes a visual process. Utilize the drag-and-drop features to layout the UI elements (like in Bubble for example). You can choose from pre-designed templates or create a custom design that aligns with your brand or what you want to achieve with the app. The goal is to create an intuitive and user-friendly interface that enhances the user experience.
3. Building Core Features:
Focus on developing the key features that define your SaaS product—the ones that you’ll use for your MVP. Use no-code tools to build these features by configuring and customizing elements to suit your requirements. For instance, if your SaaS product requires user authentication, payment processing, or data management features, you can set these up without writing any custom code.
4. Integrating Third-Party Services:
Most SaaS products need to integrate with other services. It’s very unlikely that this won’t happen. No-code platforms often come with built-in integrations for popular third-party services like payment gateways (yes, for STRIPE!) email marketing tools, or analytics platforms. These integrations are crucial for automating workflows, managing customer data, and providing additional functionalities.
5. Testing and Iterating:
Before launching, thoroughly test your SaaS product for usability, performance, and security. No-code platforms typically offer testing tools that help you simulate user interactions and identify any issues. Gather feedback and iterate rapidly. The beauty of no-code development is the ability to make changes quickly without the need for extensive coding.
6. Deployment and Maintenance:
Deploying your SaaS product on web and mobile platforms is streamlined with no-code tools. They often provide guidance on best practices for launching on platforms like the App Store or Google Play. Post-deployment, focus on regular updates and maintenance, which is relatively straightforward with no-code platforms, ensuring your SaaS product evolves with customer needs and market trends.
7. Scaling Your SaaS Product:
As your user base grows, you’ll need to scale your SaaS product. No-code platforms can handle scalability to a certain extent. However, for bigger scaling, consider hybrid solutions that might involve some custom coding or shifting to more advanced platforms when the time is right. Don’t stress about that initially; start with no-code
No-Code tools to build Saas
Now that we’ve seen in general terms the steps needed to create a Saas product, let’s have a look at the no-code SaaS platforms that can create SaaS products, a revolutionary approach that empowers users to create robust mobile apps without writing a single line of code.
We’ll explore how these no-code tools provide a user-friendly interface, including drag-and-drop builders, customizable templates, and easy integrations, making app development accessible to those without technical coding skills.
Let’s dive in below into the benefits and features of using SaaS to build mobile apps, highlighting each of them for these no-code platforms.
No-Code tools for Mobile Apps for Saas
Yes, there are no-code tools that help you design mobile apps. These editors have become so advanced that you can design entire and complex mobile applications, including the UX, UI and interactions between screens.
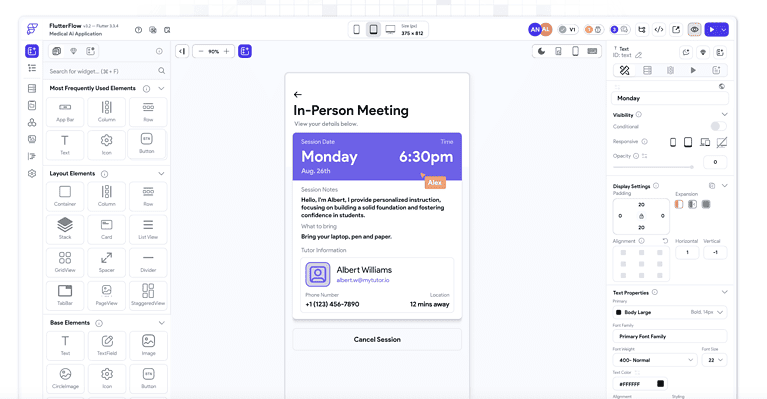
1. FlutterFlow

FlutterFlow, inspired by Google’s Flutter framework, is aimed at building cross-platform mobile apps. It integrates well with Google Cloud and Firebase, offering advanced features like Lottie animations. While it offers a range of functionalities, FlutterFlow can be challenging for non-technical users but is powerful for those who can navigate its complexities.

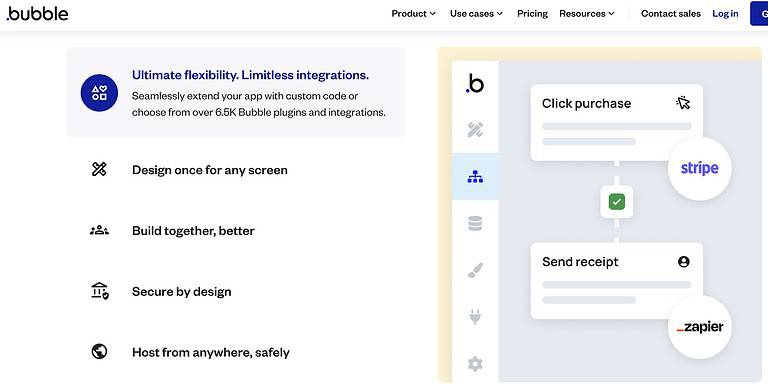
With Bubble, the entire development stack is at your fingertips, offering an intuitive interface for both front-end design and (backend) database management.
At the heart of Bubble’s features is its user-friendly approach to design and database integration. You can effortlessly create the front end of your applications, bypassing the need to learn complex programming languages. Setting up and managing databases becomes a seamless experience, all without writing a single line of code. This simplicity extends to developing workflows and business logic for applications with clicks and drag-and-drop
Bubble allows users to visually construct workflows, defining interactive actions such as what happens with a button click, ranging from updating database information to triggering a sequence of events. All with a few clicks of drag and drop.
Beyond its front-end capabilities, Bubble also excels in backend functionality. It enables you to set up backend workflows that operate behind the scenes, performing tasks akin to those of a traditional backend. This includes automating emails or executing heavy processing tasks independent of user interaction in the browser.
However, it’s important to acknowledge the learning curve associated with Bubble. Despite its user-friendly interface, mastering Bubble’s extensive features requires time and dedication. This learning curve is normal because of the tool’s versatility and the freedom it offers to build almost anything you can imagine.

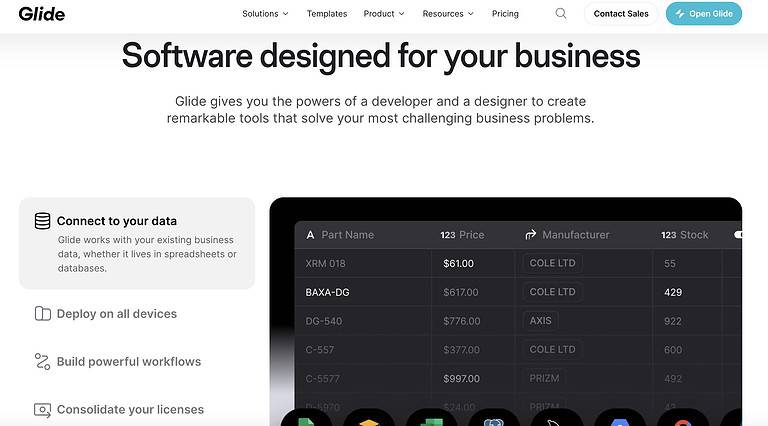
Glide stands out as an excellent choice for no-code mobile app development, offering a straightforward and efficient way to create applications. Its user-friendly interface allows developers to quickly develop and deploy apps without compromising on quality. Boasting a wide range of features and advantages, Glide is an all-in-one option for businesses looking to speed up their app creation process.
It is ideal for creating professional-looking MVPs and it offers integration with third-party services and access to analytics and user feedback, making it a valuable option for startups to test their product ideas before committing more resources.
Here what kind of Saas you can build with this fantastic no-code tool:
1. Product Catalogs
- Create an app showcasing your products and services.
- Features: Images, descriptions, and pricing details.
2. Event Apps
- Develop an app for event promotion and management.
- Functions: Ticket sales, event schedules, and speaker bios.
3. Social Network Apps
- Craft an app to connect people with shared interests or support a cause/organization.
4. Job Boards
- Design an app for job seekers to find openings, apply for positions, and receive new job listing notifications.
5. Customer Service Apps
- Develop an app to enhance customer support.
- Features: FAQs, chatbots, and messaging capabilities.
6. Education Apps
- Create an app for educational purposes.
- Includes course materials, quizzes, and various learning resources.
Website Builders for Saas

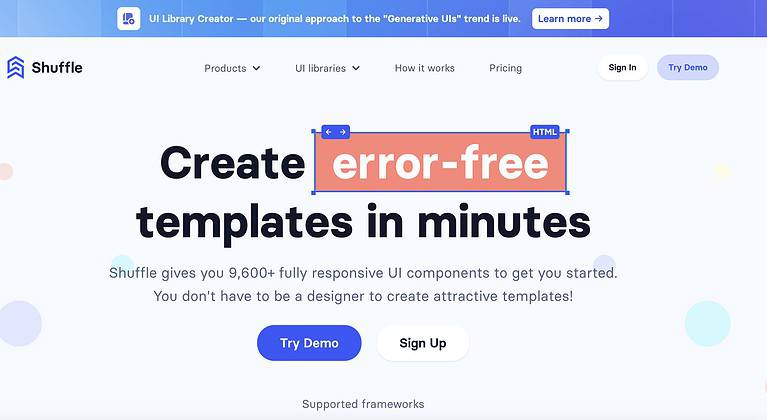
Introducing “Shuffle,” the innovative no-code tool designed to revolutionize the way your business approaches web design. With Shuffle, you gain access to an extensive library of over 9,600 fully responsive UI components, empowering you to create professional, attractive templates without the need for specialized design skills. Whether you’re an entrepreneur, a small business owner, or part of a larger organization, Shuffle makes it easy to bring your digital ideas to life.
Shuffle is a game-changer for companies looking to alleviate the workload of their design teams. It offers a vast selection of UI components, meticulously grouped into intuitive categories like navigations, headers, features, and many others. This organization allows for seamless and efficient design processes, enabling you to build layouts quickly and with ease.
Some of the features include: Alerting, Automated, Remediation, Data Visualization, Log Monitoring, Security Orchestration, Workflow Automation
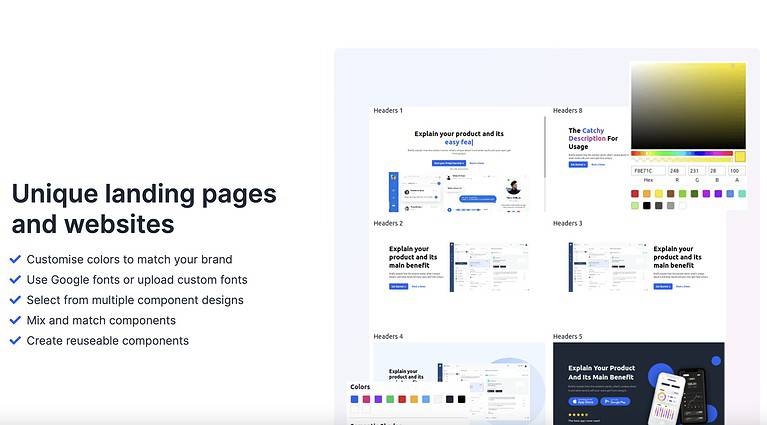
Versoly is a state-of-the-art, no-code tool tailored for crafting contemporary websites and landing pages with ease and precision and of course Saas products. This innovative platform is a haven for creativity and efficiency, offering a suite of features designed to streamline the web-building process for users of any skill level.
Key Features:
-
Customization at Your Fingertips: Versoly empowers you to personalize every part of your website. With the option to customize colors, you can seamlessly align your website’s aesthetic with your brand identity. Moreover, Versoly’s integration with Google fonts and the ability to upload custom fonts ensure that your textual content is as unique and expressive as your brand.
-
Diverse Component Designs: Choose from an expansive collection of over 50 components and 300+ blocks to craft your site. The platform’s versatility allows you to mix and match these components, creating a distinct and engaging user experience.
-
Reusable Components for Efficient Design: Versoly’s innovative approach includes the creation of reusable components, streamlining the design process, and enabling the creation of landing pages in under 30 minutes.
-
Templates to Kickstart Your Design: With more than 10 professional templates at your disposal, Versoly offers a solid foundation for your website, allowing you to build and customize efficiently.
-
Drag-and-Drop Editor: The user-friendly, easy-to-use drag-and-drop editor makes website building accessible to users of all skill levels. This intuitive interface ensures a smooth design process without the need for coding expertise.
-
Optimized for Mobile Responsiveness: Understanding the importance of mobile accessibility, Versoly guarantees that your website is fully responsive, ensuring an optimal viewing experience across all devices.
-
Headless CMS Integration: The CMS component of Versoly is ingeniously designed to be headless yet effortlessly connectable to your site. This feature offers greater flexibility and control over how content is displayed and managed.
-
Tailwind and Utility Classes: Built on the robust framework of Tailwind and utility classes, Versoly ensures a high level of customization and control over the styling of your website. This foundation allows even those with minimal technical expertise to make styling changes without the risk of disrupting the entire website layout.
Example of Successful Saas
How to build a No-Code SaaS MVP
More No-Code Tools to Create a Saas
More and more tools are coming on the market every month that enable new technologies and ways to build without writing code. Here is a list with more powerful software that will hep
- Outseta
- Stacker
- Adalo
- Sharetribe – Build a successful marketplace business, fast.
- Memberstack – Easy memberships, payments and access-control for any website. Compatible with Webflow.
Why should you get into SaaS and the no-code movement?
No-code platforms have become increasingly popular because they democratize the ability to create and innovate in the digital space. These tools are incredibly user-friendly, making technology development accessible to a much wider audience. This inclusivity is a major advantage, especially for individuals who don’t have a background in programming. With no-code, anyone can build applications, websites, and automate processes, empowering people to bring their ideas to life without the need for extensive technical knowledge.
The speed at which projects can be developed and deployed using no-code tools is another significant benefit. Traditional coding can be time-consuming, involving complex syntax and a steep learning curve. No-code platforms streamline this process, allowing for rapid development and quicker iteration. This means that users and businesses can respond more swiftly to market changes, test ideas, and innovate at a pace that was not possible before.
Moreover, no-code learning fosters a deep understanding of logical thinking and process design. Even without understanding the intricacies of code, one can learn to think like programmers by structuring projects, solving problems, and optimizing workflows. This skill is invaluable in today’s digital economy, where technological proficiency is increasingly important across various industries.
Also, no-code platforms can reduce costs. Developing software through traditional coding can be expensive, requiring skilled developers and extensive resources. If you are thinking of testing some digital products on the market, then this method is great.No-code tools simplify this process, making it more cost-effective for entrepreneurs and small businesses to create and maintain their digital assets.
Last but not least, the collaborative nature of no-code platforms encourages teamwork and collective problem-solving. Do you have business partners or employees working with you on your idea? These platforms often include features that enable easy collaboration, allowing teams to work together seamlessly, regardless of their location or technical expertise. This encourages a more inclusive and diverse approach to technology development, where different perspectives can contribute to more innovative and user-friendly solutions. So what are you waiting for?










[…] looking to create a blog, an online store, or a portfolio, no-code website builders offer the tools and flexibility to bring your vision to […]