Best No-Code Development Courses on the Web
Are you looking to build digital products without writing a single line of code? You’re in the right place! In this article, we will explore the top 5 no-code development courses available on the internet today.
Whether you are a beginner or an experienced developer looking to expand your skillset, these courses will teach you how to create professional websites, web applications, and mobile apps using intuitive no-code platforms. With the growing popularity of no-code technology, learning these skills can give you a competitive edge in the industry. So, if you’re ready to dive into the world of no-code development and unlock endless possibilities, join us as we explore the best no-code courses the internet has to offer. Let’s explore your options.
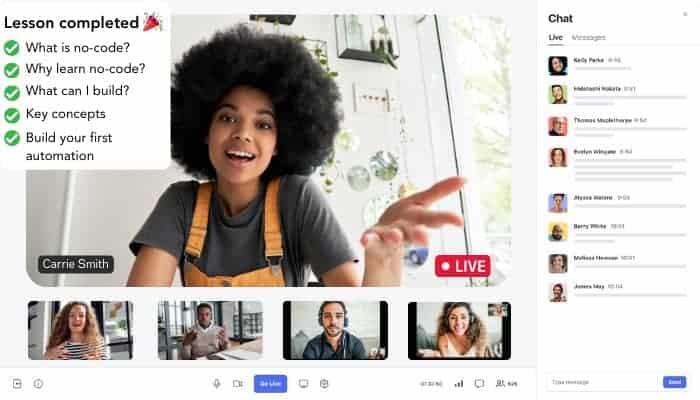
No-Code Academy is a community-based learning platform focused on beginners who want to get into No-Code. Start from learning the basics with No-Code 101 fundamentals and go all the way to creating complex e-commerce shops with the WordPress Elementor course, still one of the most solid platforms on the internet.
Either you are a professional who wants to make a career switch and get into tech without spending a fortune or the owner of a brick-and-mortar business who wants to do the shop himself, this course is ideal for you. This learning structure is also great for remote workers who want to decouple from their jobs or digital nomads who want to start their own business.
The courses are extremely affordable and start at $19/month (and there is even 1 free week for trial) where you get access to all the courses below, 24/7 support, and access to a community of builders and no-coders who will help you and give you feedback on projects. Plus access to whatever new course comes up and Remote Tribe’s travel and business community. That’s a great deal!
NoCode.Tech is a media platform that tries to help anyone, no matter their technical skills, navigate the digital world and build their own software using no-code tools.
Here you will find blog post with guides and explainers and even list with tools where they explain and rate every no-code tools on the market.
Premium step by step courses to get you building real world apps and websites using no code tools. They offer courses like Airtable ,ChatGpt, Bubble, Google Sheets and more.
You can also hire a no-code expert through them in case you need 1:1 coaching or want to develop a website fast and cheap.
Learn the basics of No-Code, a user-friendly way to build apps and websites without needing to know any programming languages. Le Wagon is specialisd in immersive tech training.
Their mision is to train people from all backgrounds in web development, data and no-code, give them the best learning experience of their life, and help them accelerate in their career.
Founded in Paris in 2013, Le Wagon now has campuses in +40 cities across 25 countries, including global tech hubs such as Berlin, London, Tokyo, Shanghai, Singapore, and Sao Paulo.
No-code is all about making tech more affordable and easier to understand.
100 days of nocode is dedicated to providing affordable, inclusive and beginner first learning experiences from bitesized lessons to live bootcamps, so that anyone can take their first steps. Their goes is a “drip” course and you’ll get lessons every day via email. After that, the paid version will put you in a group where you’ll have 100 days to deliver a project, with the support of the community.
How to choose the best NoCode Course for you
Choosing the best no-code development course can be a daunting task given the plethora of options available online. However, by focusing on a few key aspects, you can make an informed decision that suits your learning style and goals.
Firstly, consider the course curriculum and ensure it aligns with what you aim to learn. If you’re a beginner, look for courses that start with the basics of no-code development. For those with some experience, courses that delve into more advanced topics or specific platforms may be more beneficial.
Secondly, check the credentials of the instructors. Experienced instructors who have a proven track record in no-code development can provide invaluable insights and real-world examples.
Thirdly, look for courses that offer practical, hands-on experience. Theoretical knowledge is important, but the ability to apply what you learn is crucial in no-code development.
Finally, read reviews and feedback from previous students. This can give you a sense of the course’s quality and whether it meets your learning objectives.
Learn by building real projects without code development
One of the most effective ways to learn no-code development is by engaging in courses that focus on building real projects. These project-based learning approaches allow you to apply the concepts and tools you learn in a practical setting, giving you a deeper understanding of how no-code development works in real-world scenarios.
Courses that offer project-based learning often guide you through the process of creating actual applications or websites. This hands-on experience is invaluable, as it not only reinforces learning but also helps in building a portfolio that you can showcase to potential employers or clients.
Moreover, such courses usually cover a range of tools and platforms, giving you the flexibility and knowledge to choose the right tool for your projects in the future. They also tend to cover important aspects like UI/UX design, workflow automation, and database management, which are crucial for successful no-code development.
At the end of these courses, you should gain not only theoretical knowledge but also practical skills and confidence to build and deploy your own no-code projects. This approach to learning is especially beneficial for entrepreneurs, business owners, and professionals looking to rapidly prototype and implement solutions without the need for extensive programming knowledge. Another thing you want to consider is whether you want to build inside a community or in public. This way, you’ll get feedback from the “crowd” and get better faster at no-coding.
How to Learn Nocode - A quick starter guide
There are already a lot of resources on the Internet on nocode and it can get a bit overwhelming. However, there are some strategies you can put in place to get up to speed rapidly with No-Code. Below we’ve put together a plan to help you structure your learning.
1. Choose your platform: Research and evaluate different no-code platforms available in the market considering your specific goals and the type of projects you want to create (e.g., web apps, mobile apps, websites). Choose a platform that aligns with your project’s requirements, budget, and ease of use.
2.Online Courses: The courses often cover the basics, such as user interface design, data integration, and workflow automation. You want to follow a structured learning path to build a strong foundation in no-code development. Look for reputable online courses or tutorials that focus on the no-code platform you’ve chosen. Have a look at our courses on No-Code Academy, we’ve got an awesome, strong-minded community that takes care of each other and learns together faster.
3. Practice: The fun part! This is why we love no-code. Because you can make and break without the stress of coding. Start by creating simple projects to get a feel for the platform. Experiment with different features and tools offered by the platform to understand their capabilities. Practice is essential for gaining confidence and improving your skills. Also, make sure to get feedback from the community, on Twitter, or on sites like Product Hunt.

4. Community and Forums: Join online communities and forums dedicated to no-code development where you can engage with fellow learners and experienced practitioners to seek advice, share knowledge, and collaborate on projects. These communities can be valuable sources of support and inspiration. Most of them are free.
5. Experiment: As you become more comfortable with the basics, challenge yourself to build more complex projects. Nothing can stop you from exploring the advanced features of the no-code platform to push your skills further. Don’t be afraid to experiment and learn from your mistakes. Have fun and enjoy the process.
6. Iterate: Continuously refine your skills by working on a variety of projects. Try to build more complex websites and automations and push your limits. You will gain experience and make improvements in your workflows and designs. Be patient, you have to start somewhere! Iteration is crucial for becoming proficient in no-code development.
7. Stay Updated: Stay informed about the latest developments and updates in the world of no-code.Follow industry news, blogs, and social media channels to learn about new tools and trends. Create a Twitter account if you don’t have one, and follow hashtags like #nocode, #nocodetools, and other influencers in the industry.
Being up-to-date allows you to adapt and remain competitive in the ever-evolving field of no-code and AI development. Things move fast, so you want to stay very close to it.
By following these steps and maintaining a commitment to learning and improvement, you can become proficient in no-code development and create impressive digital solutions without the need for traditional coding skills.
Popular No-Code Tools
Free plan available; paid plans start at $29/month
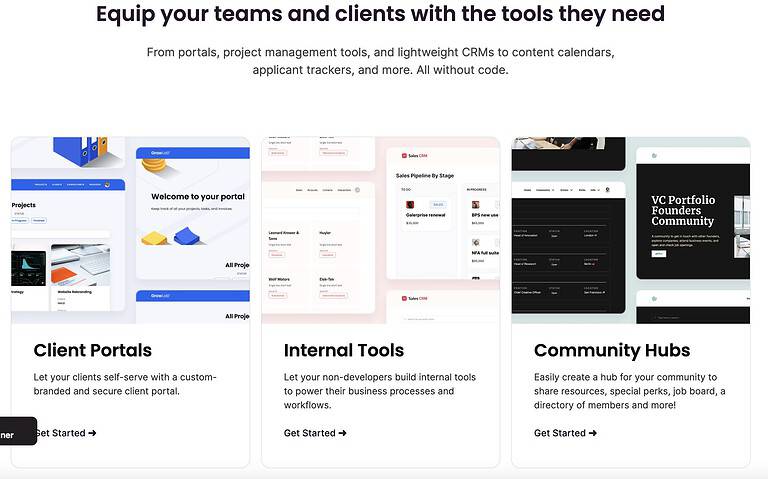
Don’t be duped by Softr’s apparent simplicity. You’ll be amazed at what you can create and the amount of customising options available, even if it might not feel as complex as many strong apps.
When creating your first app prototype, you won’t need to continuously consult the manual because the user interface was created with you in mind.
To construct your page, you can arrange the blocks on the tool’s canvas. These blocks come in two flavours: dynamic (which lets you display data from a database or incorporate a basic checkout form) and static (which contains static content and is perfect for creating feature sections and landing pages).
You may quickly alter each block’s content, layout, and interactivity by clicking on it to open its options, which appear on the right side of the screen.
You may choose the canvas width for desktop, tablet, or smartphone screens at the top, and you can also access options for publishing or previewing your app.
You have two options for gathering data to get your app creation started: Google Sheets (free) or Airtable (free plan available). It’s worth mentioning that most templates tend to default to Airtable, although integrating either of them is simple. Therefore, it’s perfect for creating CRMs, particularly because it offers a tonne of lovely, creative themes.
Softr offers a variety of templates, from project management apps to job listing websites, each equipped with the essential pages, design elements, and functionality to fast-track your progress.
You have plenty of video tutorials in their help section, and you can also join one of the recorded workshops to begin learning from a clean slate. Investing just one or two hours should provide you with a comprehensive understanding of how everything works from top to bottom.

Glide is an efficient, no-code platform ideal for mobile app creation, with many benefits for both businesses and developers. Its user-friendly interface and extensive features make it a top pick for making top-notch mobile apps quickly and effortlessly. While it might not fit all development requirements, Glide provides a versatile, easy-to-use option for building apps
fast without needing in-depth coding skills or background.
It boasts strong security measures, dependable performance, and various customization choices, making Glide a reliable option for people aiming to simplify their app creation process and develop appealing, user-centric mobile apps. Glide stands out as a superb choice for those seeking a straightforward, cost-effective approach to mobile app development.
Glide starts fee, you can build 3 apps with 1000 updates per month and then the cheapest tier will be $25 for 5 apps.

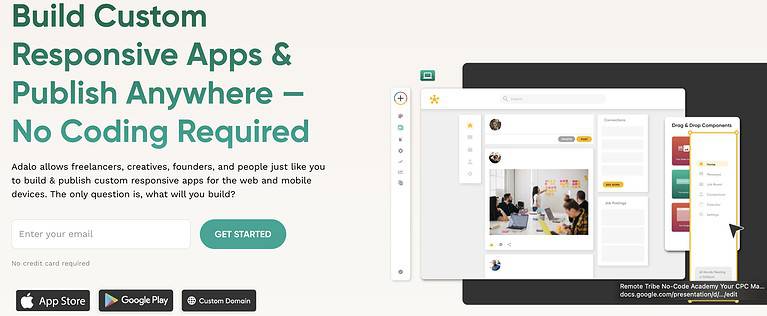
Adalo has a wide range of prebuilt actions to use. These include actions for opening pages, making HTTP requests, sending emails and push notifications and accessing device features such as the camera.
Adalo provides a user-friendly platform for app development with its built-in database, allowing easy data storage and management. It supports creating collections, setting relationships, and implementing security rules. Adalo’s integration with external APIs allows it to serve as a front-end interface for existing databases. It includes a user management system with features like authentication, social login via Apple or Google, and email functions. Additionally, Adalo offers a range of customizable templates and themes, alongside a rich marketplace of over 50 UI components, including unique offerings like QR code generators and audio players. This marketplace is continually expanding, and developers can contribute their own components. The platform’s ease of use is just like others, the easy drag-and-drop interface for designing apps.
You can also add custom actions if you know how to code. This enables you to extend the functionality of your app beyond what’s possible with the prebuilt actions such as use external API services.
Adalo also has a Zapier integration which lets you connect your Adalo app with over 1,500 other services and platforms such as Google sheets, Airtable, WordPress, Slack, Trello and more.
It offers a tiered pricing model with a Free plan to start if you’d like to explore the platform and its features. If you need more than what the Free plan offers, there are 4 paid plans.
No-code is a revolutionary approach to software development that allows individuals, regardless of their programming expertise, to create software applications. This method eliminates the traditional need for writing complex code. Instead, it relies on intuitive visual interfaces, where users can construct and customize applications by simply dragging and dropping pre-built elements, such as buttons, text fields, and images, into a canvas.
This approach significantly lowers the barrier to entry for software creation, making it accessible to a broader range of people, including those without formal coding education. It democratizes software development, enabling business professionals, entrepreneurs, and hobbyists to quickly turn ideas into functional applications.
Zapier, Airtable, Bubble, Wix, Squarespace, Webflow, Adalo, Shopify, Notion, Microsoft PowerApps.